前言:BYD智慧树嘎嘎刷视频,1.5倍速太浪费时间了,通过查看前端代码发现了一种逃课方法。可以通过修改播放器的倍速播放功能来实现加速播放效果。
// ==UserScript==
// @name 智慧树16倍速自动脚本
// @namespace http://natro92.github.io
// @version 0.1
// @description 自动修改脚本倍速x1.5->x16
// @author natro92
// @match *://*.zhihuishu.com/*
// @icon https://www.google.com/s2/favicons?sz=64&domain=zhihuishu.com
// @grant GM_log
// @require https://code.jquery.com/jquery-2.1.4.min.js
// ==/UserScript==
function changeSpeed(){
GM_log("change speeed begins!");
//0 - 1.0 | 1 - 1.25 | 2 - 1.5
var speed2 = document.querySelector("#vjs_container > div.controlsBar > div.speedBox > div > div.speedTab.speedTab15");
speed2.setAttribute("rate","16.0");
speed2.innerHTML = "X 16.0";
var speed1 = document.querySelector("#vjs_container > div.controlsBar > div.speedBox > div > div.speedTab.speedTab10");
speed1.setAttribute("rate","8.0");
speed1.innerHTML = "X 8.0";
var speed0 = document.querySelector("#vjs_container > div.controlsBar > div.speedBox > div > div.speedTab.speedTab05");
speed0.setAttribute("rate","4.0");
speed0.innerHTML = "X 4.0";
}
(function() {
'use strict';
//修改播放器的倍速值
GM_log("Hello World!");
// 修改value属性
// var speed = document.getElementsByClassName('speedTab15')[0];
// console.log(speed.innerHTML);
// speed.setAttribute('rate','16.0');
// speed.innerHTML = "X 16.0";
// setTimeout(function(){
// changeSpeed();
// }, 5000);
// byd傻逼智慧树一秒渲染完成不了,延迟五秒加载、
// 等待页面渲染成功之后修改
window.addEventListener('load', function() {
changeSpeed();
//模拟点击,自动修改倍速
//这个不行,会检测到脚本问题
// var e = document.createEvent("MouseEvents");
// e.initEvent("click", true, true);
// document.querySelector("#vjs_container > div.controlsBar > div.speedBox > div > div.speedTab.speedTab05").dispatchEvent(e);
});
GM_log("Finished yet!");
})();但是这样只做到了修改默认页面的倍速栏,但是想要修改其他的页面的却做不到。
除此之外,智慧树有脚本检测,因此模拟点击无法使用了。
经过抓包发现,修改倍速写在了前端中,暂停时会有时长保存,可以尝试其他方式来达到修改。
基础功能已经实现了,下一步就是播放检测。
当暂停状态下id(路径:document.querySelector("#playButton")
播放时:
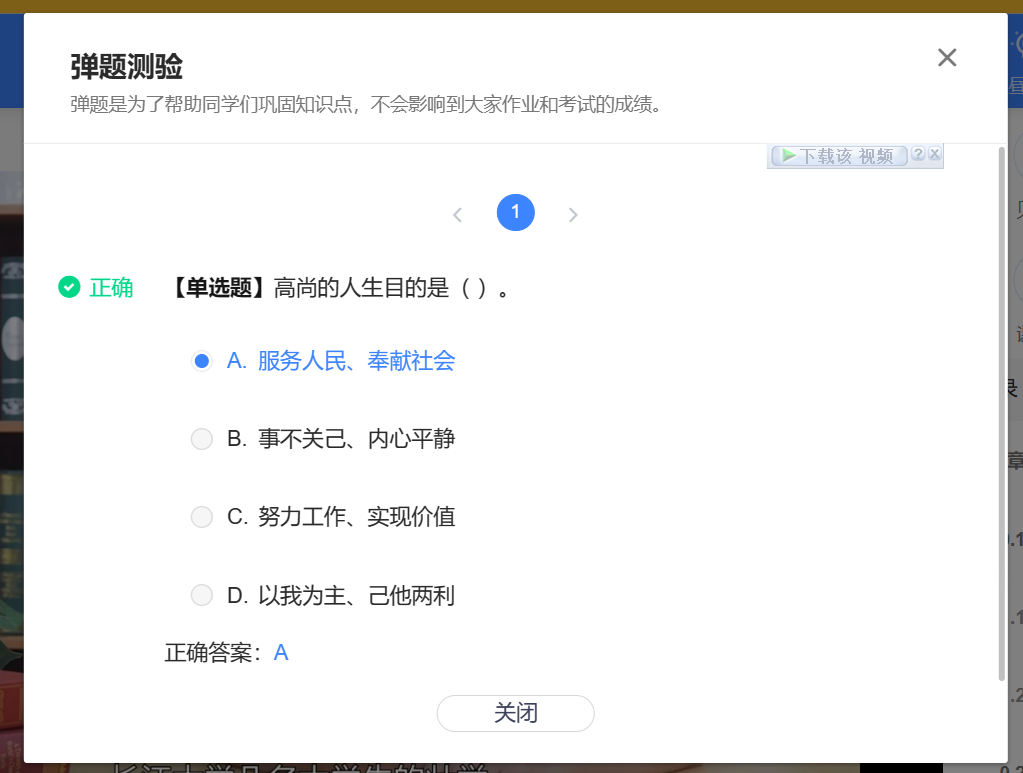
检测播放写完了,下面就是勾吧弹窗的问题了:
位置:document.querySelector("#playTopic-dialog > div")
我们要点击其中的选择按钮,再提交。才行
想法有两个
第一个是选择错误之后选择一个一个尝试直到弹框消失,第二个是选择错误之后检测正确答案,提交正确答案。
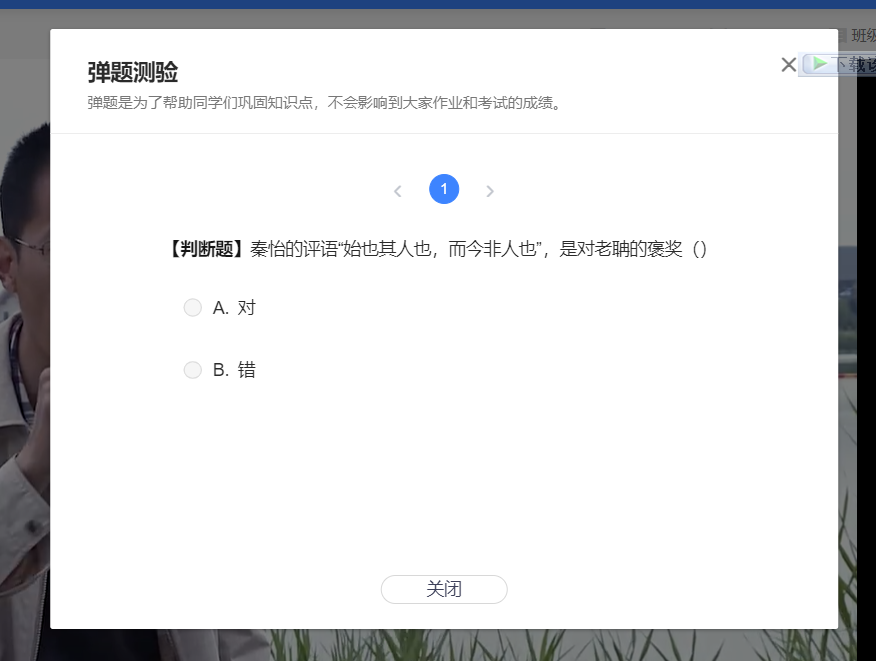
返回正常页面时发现,弹框不是隐藏的,而是有题目新创建一个。

搞了下别人的账号,用了一下发现答案在没答的时候不会分发,html处是注释。
直接提交正确答案:document.querySelector("#playTopic-dialog > div > div.el-dialog__body > div > div.el-scrollbar__wrap > div > div > div.radio > div > p > span")
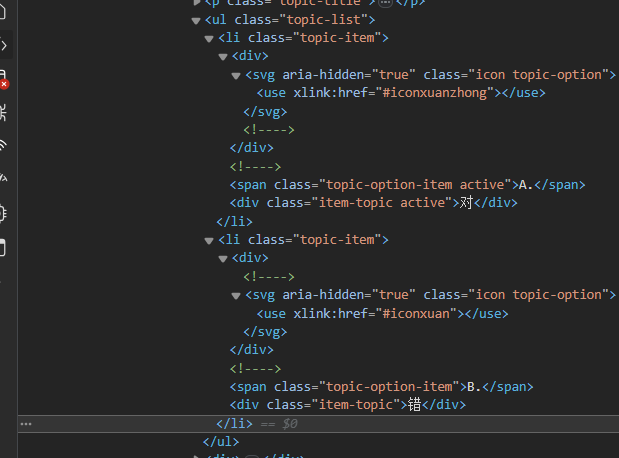
有个选中和未选中document.querySelector("#playTopic-dialog > div > div.el-dialog__body > div > div.el-scrollbar__wrap > div > div > div.radio > ul > li:nth-child(1) > div:nth-child(1) > svg > use")
中的href值从#iconxuan转变为#iconxuanzhong
并且点击关闭按钮继续。document.querySelector("#playTopic-dialog > div > div.el-dialog__footer > span > div")document.querySelector("#playTopic-dialog > div > div.el-dialog__header > button > i")
#playTopic-dialog > div > div.el-dialog__footer > span > div
勾吧弹窗推出没调好,还得调。
先搁置了,等过段时间,出新的刷课视频的时候接着搞。
