如果你用了我之前发的脚本,你就会发现这个图片删后缀解析功能失效了。
不仅如此,以前用过生成的所有图片也失效了。
如果预览的话,会提示如下:
但是当多次访问之后就会提示下载,但是图片仍然不会解析。
本来以为用不了了,打算搞个接口自己刷新,但是教程太乱了,而且感觉应该还有绕过的办法。
经过多次调试发现,这里有一个referer验证。
没有referer的访问是会被403的。
因此这个问题就变成了如何让访问具有referer验证,或者说不让他验证。
在网上查了很久发现一段代码:
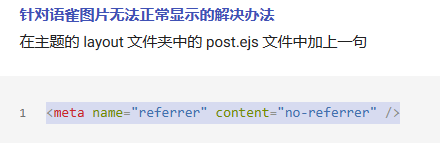
<meta name="referrer" content="no-referrer" />用它来拒绝referer的请求。原文提示说,需要放在主题文件下的post.ejs文件。

如果到这里,你的博客正好有.ejs文件。那就少了很多折腾。
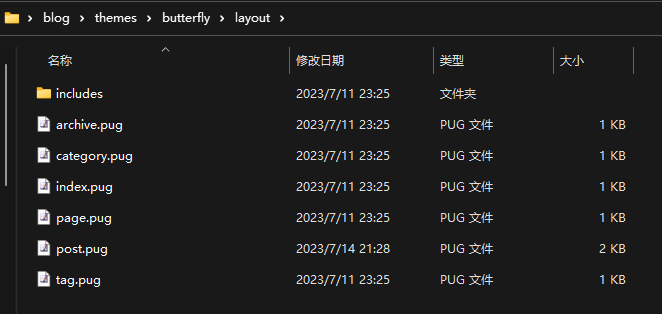
以我的为例(butterfly)这个主题文件下的内容全是以.pug格式为后缀,
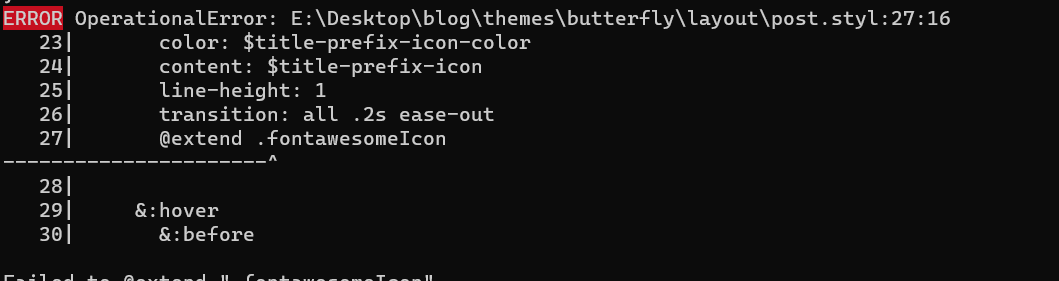
因此,原封不动照抄是会一片红的。
研究了挺长时间,找了找语法,得到了一种修改办法。
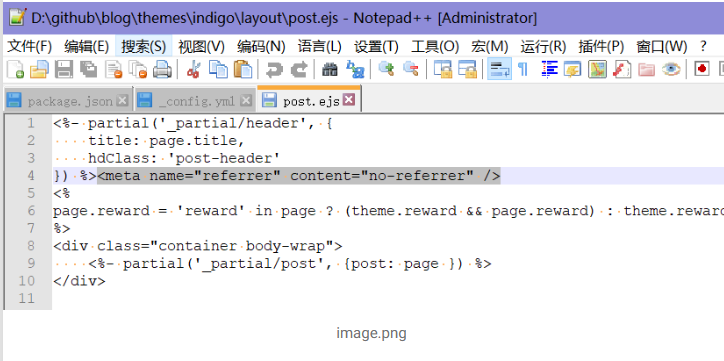
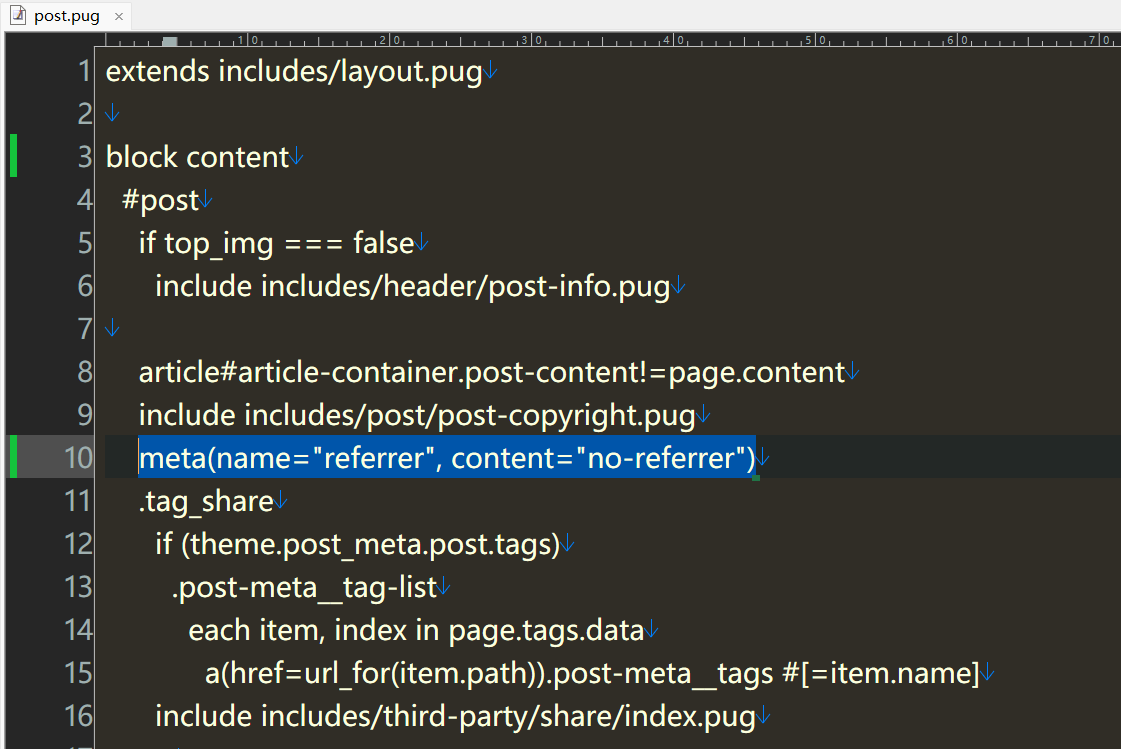
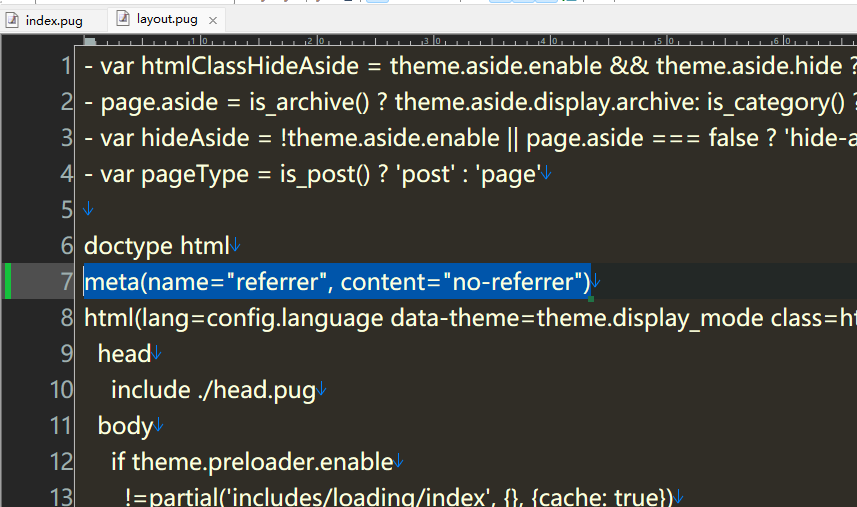
meta(name="referrer", content="no-referrer")将其修改成对应语法,并且塞到某一个位置。注意,这行代码在不同位置,可能会导致你的博客排版错误。
我放在了themes\butterfly\layout下的post.pug,并置于:
再说一遍,这行代码在不同位置,可能会导致你的博客排版错误。这里是我试过不会排版错误,而且能重新拉取到图片的地方。
保存之后,运行以下命令:
hexo cl && hexo g && hexo s查看本地;拉取效果。
如果重新出现图片,就说明拉取成功了,deploy到远端即可。
已经有了更好的办法
之前按这样改,会出现进入页面还是损坏图片,但是点击获取一下,再刷新页面就会正常获取图片。
思考了一下,这不就说明引用条件太晚了,图片已经被请求过了。
那我就有个想法,直接改到引用比较靠前的文件中去,比如说:\themes\butterfly\layout\includes文件夹下的layout.pug在这个文件中写。
保存刷新一下,发现已经可用了。进入加载页面就可以显示图片了。
注意
如果修改之后还没显示,清除cookie刷新一下试试,如果还不行,那就只能自己再想办法了。改过好几个了,应该还能挺一段时间。
